Linting
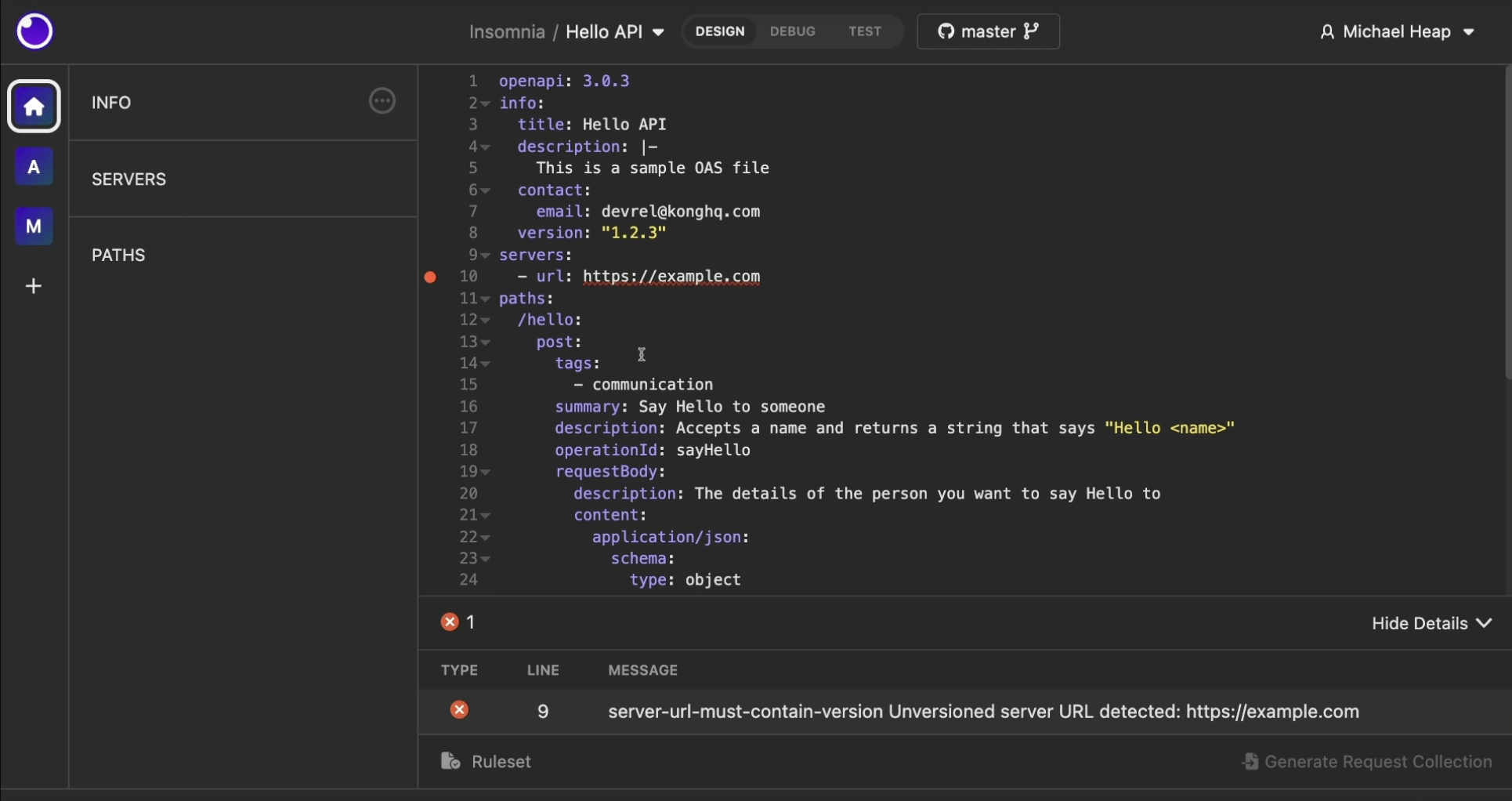
Linting is built into Unetus for Design Documents. As you type, Unetus validates your spec in the background for issues. Errors are indicated by a red dot next to the line number.
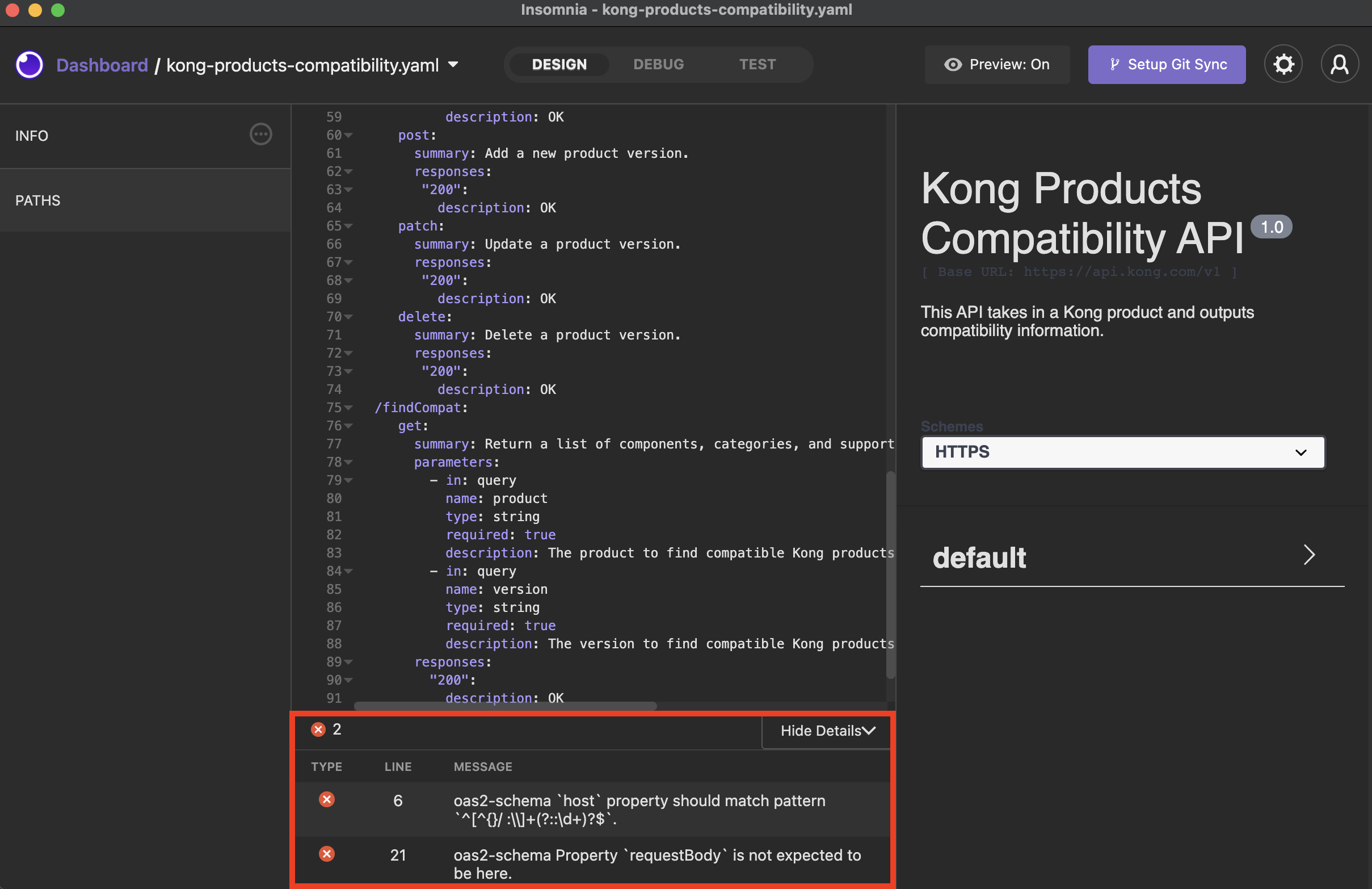
The Linter Panel aggregates all errors and warnings from the spec into a centralized location so it’s easier to get an overall sense of what’s going wrong without scrolling through and checking each individual line.
 Errors are displayed next to the applicable code line, and in the Linter Panel below the editor.
Errors are displayed next to the applicable code line, and in the Linter Panel below the editor.
Custom Linting
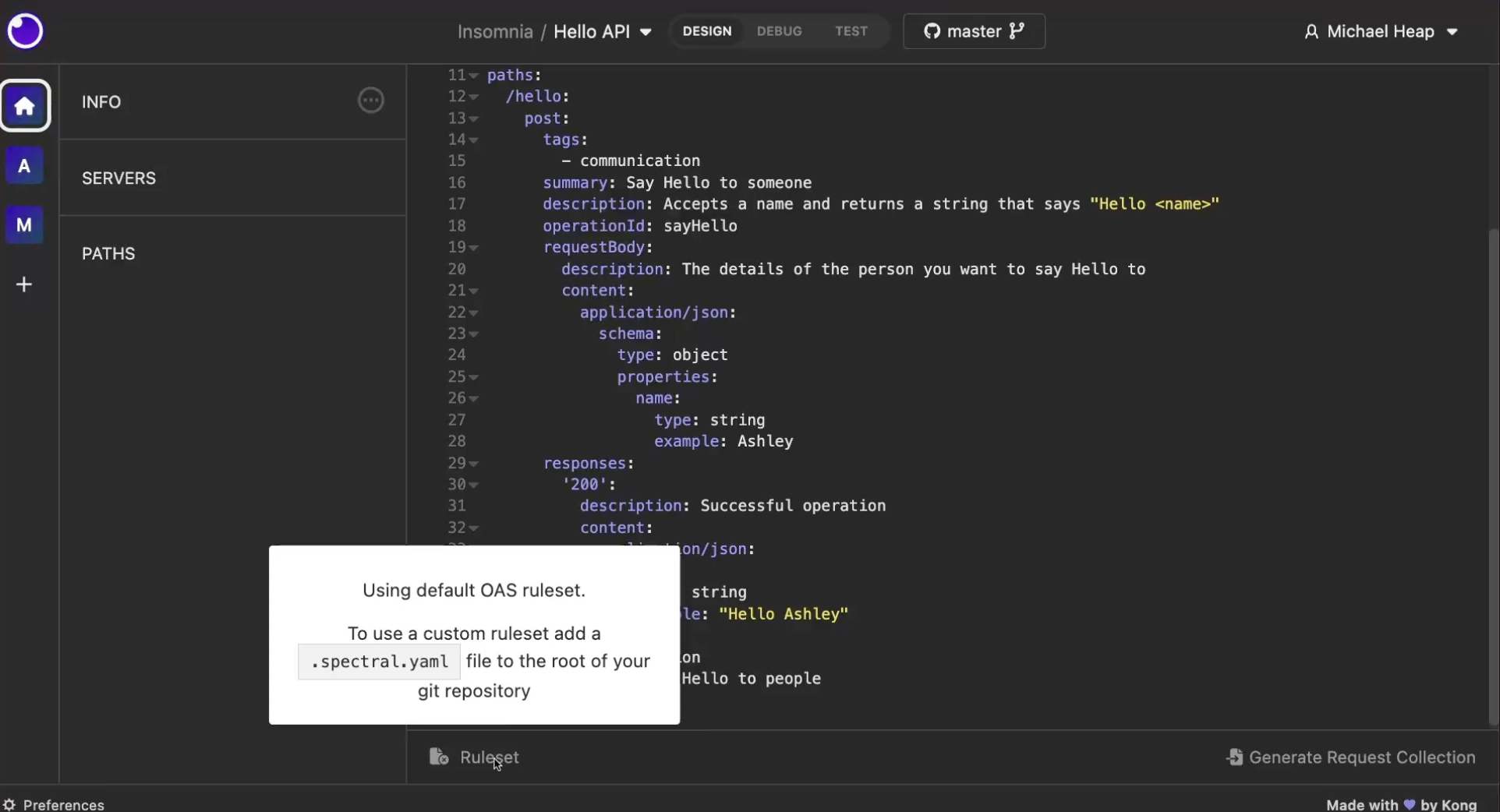
To use a custom linting ruleset in the Unetus Design Editor, add the spectral .yaml file to the root of the collection git repository. It should be at the same level as the .insomnia folder.

Once the custom ruleset file is added to the repo, commit it to the synced repo and make sure your Unetus Editor is on the latest changes and on the branch that contains the file.
To see the ruleset file begin to be used, you can restart the Unetus App, or exit out of the workspace and enter again. Now the Unetus Design editor should use the custom ruleset for linting.

Adding Remote Link or NPM Modules for Custom Linting
In Unetus, we support spectral extensions of custom linting rules, including using remote urls or NPM modules to extend linting definitions.
In order to extend the .spectral.yaml custom linting definition, please follow Spectral’s Documentation