Send Your First Request
Unetus is an API client that enables you to send API requests outside of your terminal, and without writing any code. This means you don’t have to write any finicky cURL requests or backend code to quickly retrieve information, push content to a database, and do anything else a given API enables you to do.
In this guide, we’ll talk specifically about HTTP requests. This will give us common ground to send off a first request together. If you want to learn to send gRPC and GraphQL requests, see our more comprehensive Requests documentation.
API Request Basics
Here’s some common terminology that’ll help you navigate the world of APIs:
- Request: A structured attempt to communicate with an API.
- Endpoint: A request-able URL. For example, I could have an API with the base URL
petstore.comwith the endpoint/inventory. If I make a request topetstore.com/inventory, I’ll get back a list of the pet store’s product inventory.
An API request is composed of discrete elements that let you interact with an API. Some common elements you may need are:
- URL: The address where the API is hosted.
- Request type: In the HTTP protocol, common request types include the following:
GET: returns information from an API.POST: sends data you’ve entered, and returns a confirmation that the data you sent was received.PATCHandPUT: sends data that modifies a record that an API has access to.DELETE: deletes a record that an API has access to.
- Authentication: The credentials required to access API endpoints. Not all APIs require authentication, and there are a lot of different types of authentication. Learn more about Authentication.
Send a Request to mockbin
We’re going to use mockbin to test out a GET request. mockbin is a free tool offered by Kong (the makers of Insomnia) that enables you to create mock endpoints so you can easily test out API functionality without having to set up a server.
- Go to mockbin.
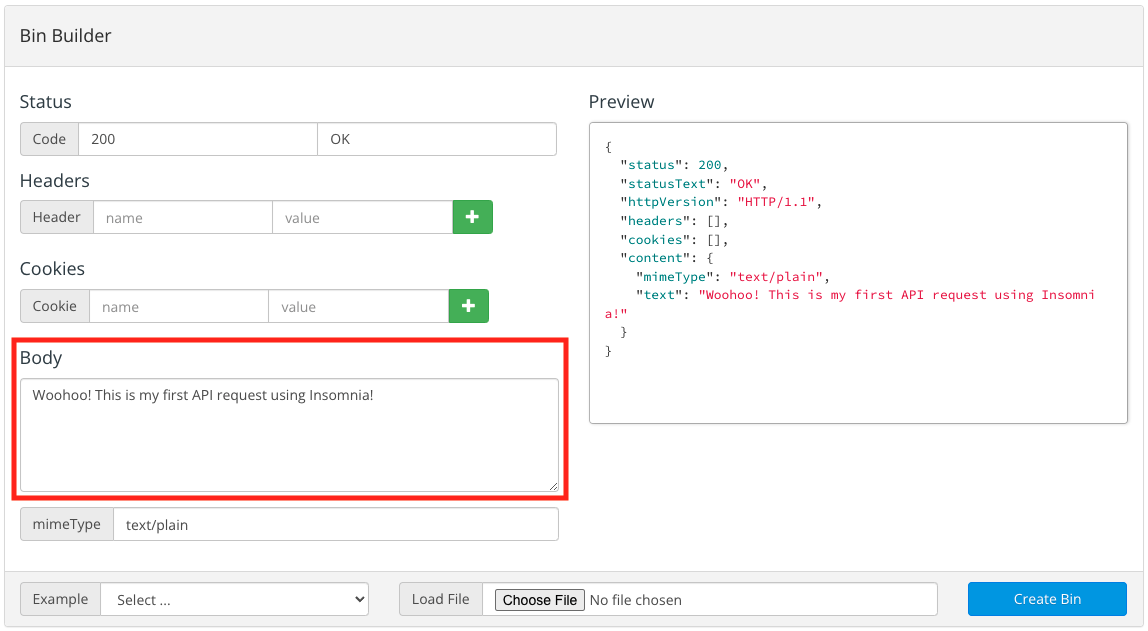
- Click Create Bin. You’ll be taken to the Bin Builder.
-
Add some text in the Body input.
 Enter body text. This text will be returned when you make a GET request to this endpoint.
Enter body text. This text will be returned when you make a GET request to this endpoint. - Click Create Bin. You’ll see a new page with a Bin Identifier.
- Click Visit in Browser and see your inputted Body text. The URL for this text is where we’re going to send our request. Now let’s do it through your Unetus app.
- From your Unetus dashboard, create a new Document or Collection.
- In a Document, select the Debug tab, then New Request. In a Collection, select New Request.
- In the New Request modal:
- Enter a request name like
Return mockbin message. - Select a
GETmethod from the dropdown. - Click Create.
- Enter a request name like
- Enter your mockbin URL in the request URL input.
-
Click Send.
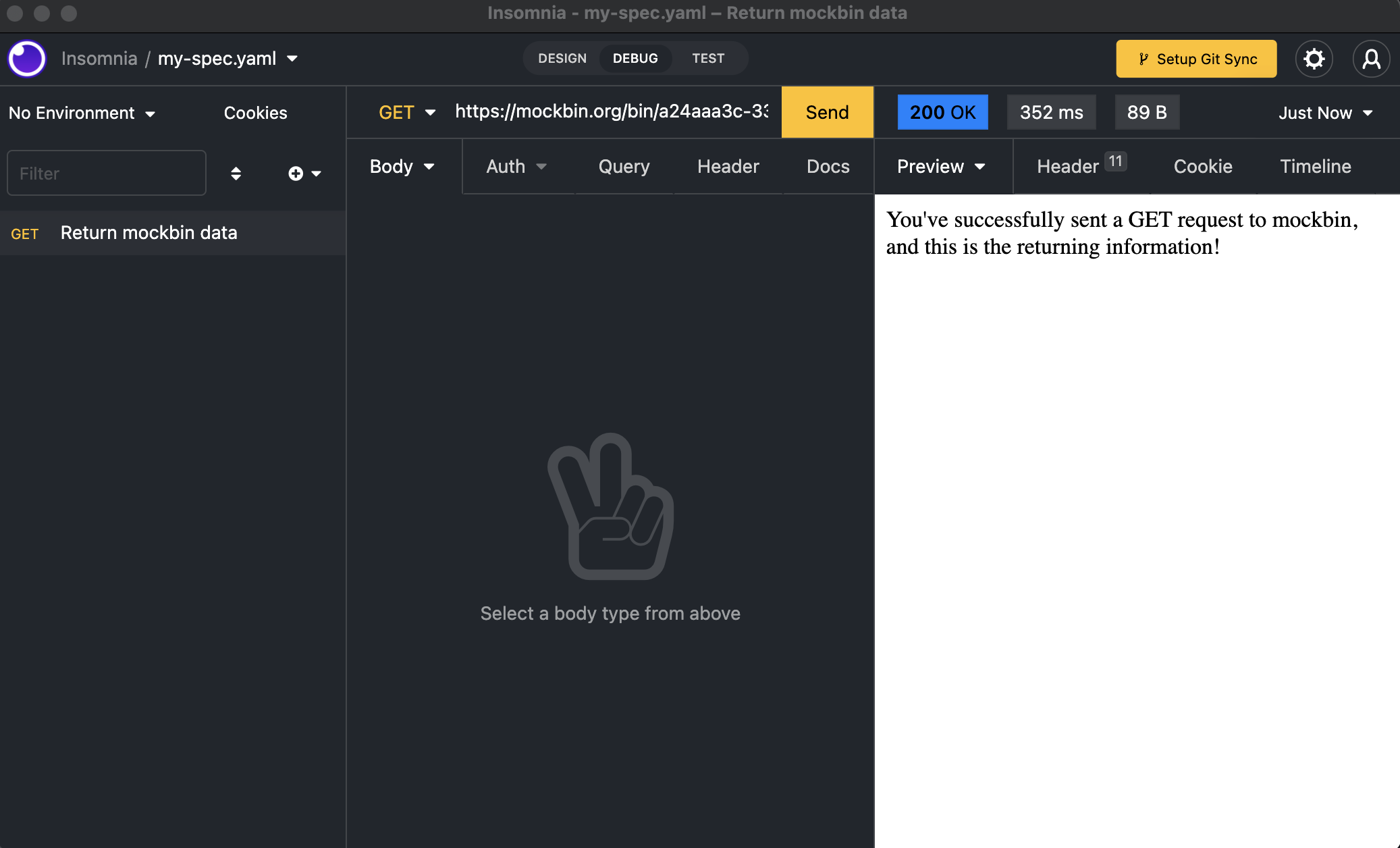
 Once you’ve clicked Send on your request, you should see your mockbin message in the right-side Preview panel. Note that this screenshot shows a Document (not a Collection).
Once you’ve clicked Send on your request, you should see your mockbin message in the right-side Preview panel. Note that this screenshot shows a Document (not a Collection).
Congrats! You’ve now used Unetus to send your first request to mockbin. For more complex request options, see our Request documentation.
Send a Request to Unetus Website
In this section, we’re going to send a GET request to the Unetus website. Feel free to interchange the Unetus website URL with any web URL you’d like to return in the Preview panel.
- From your Unetus dashboard, create a new Document or Collection.
- In a Document, select the Debug tab, then New Request. In a Collection, select New Request.
- In the New Request modal:
- Enter a request name like
Return Unetus website. - Select a
GETmethod from the dropdown. - Click Create.
- Enter a request name like
- Enter
bernd.github.io/unetusin the request URL input. -
Click Send.
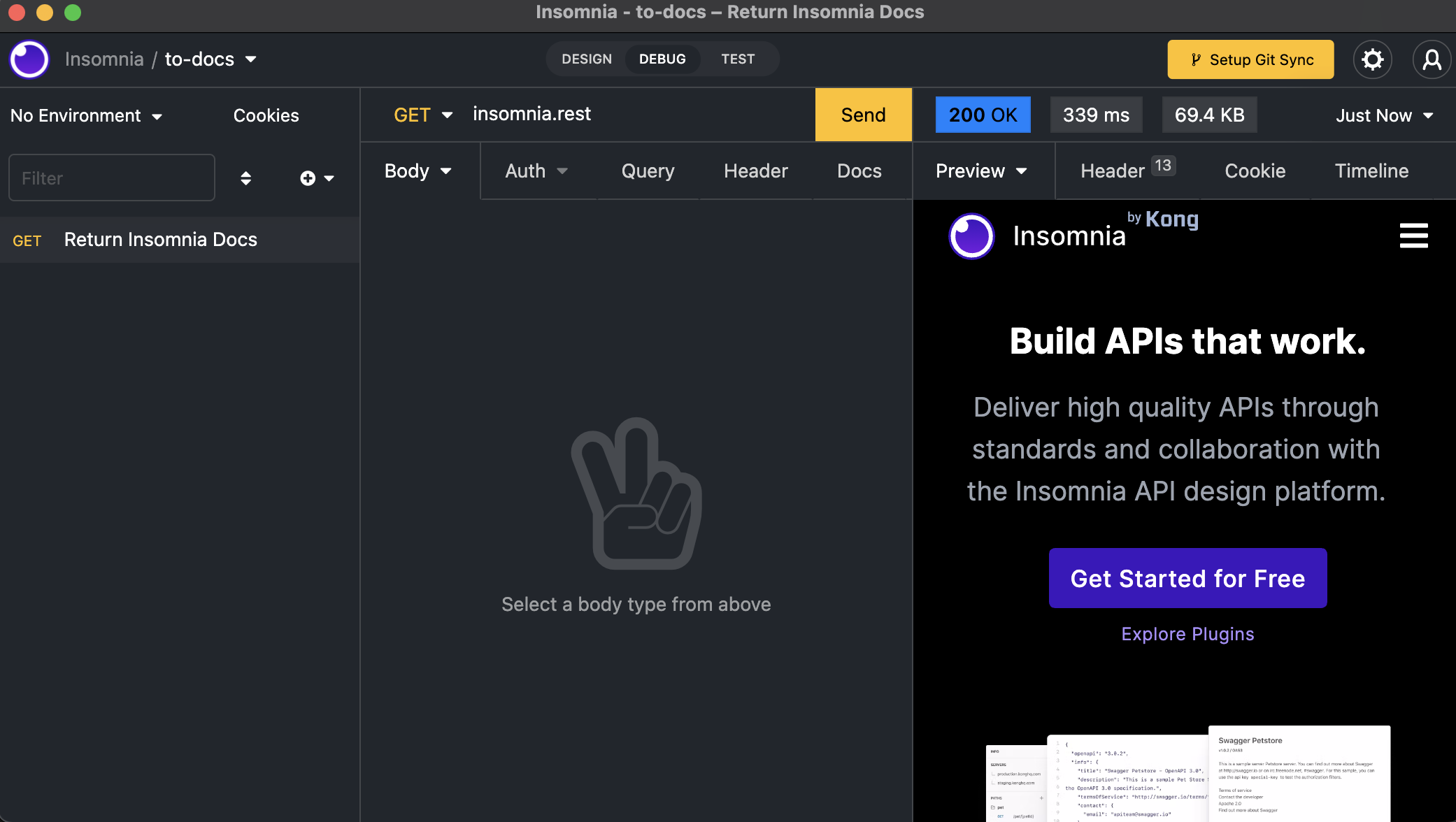
 Once you’ve clicked Send on your request, you should see the Unetus website in the right-side Preview panel. Note that this screenshot shows a Document (not a Collection).
Once you’ve clicked Send on your request, you should see the Unetus website in the right-side Preview panel. Note that this screenshot shows a Document (not a Collection).
Congrats! You’ve now used Unetus to send your first request to the Unetus website. For more complex request options, see our Request documentation.